
GoogleAdsenseにインフィード広告が導入されたので試してみる。どういったデザインが実現できるのか。
2017年の7月にGoogleAdsenseでインフィード広告の設置が可能になっています。
Inside AdSense | AdSense ネイティブ広告のご紹介
社内では、GMO / Gunosy / AllAboutといった広告配信業者さんと連携し、インフィード広告を表示していますが、個人として契約するのはある程度まとまったPVや、継続したおつきあいがないと難しいですよね。 今回、GoogleAdsenseのインフィード広告の出現で多くの個人ブログにもインフィード広告が貼れるようになりました。
どの程度まで自由に広告表現ができるか = 自分のサイトにどれくらいマッチしたデザインの広告が作成できるか、を調べてみました。
結論
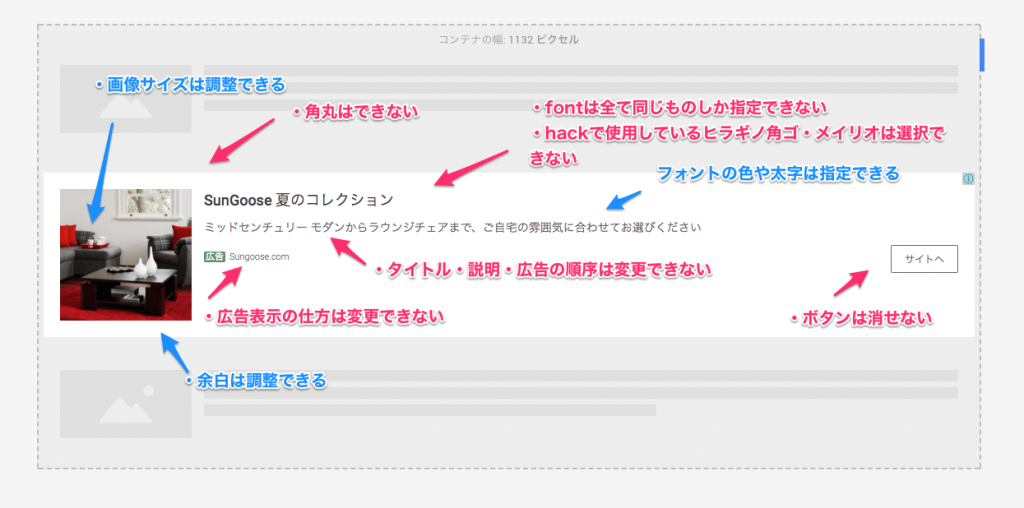
こんな広告が作成可能です。

できることと、できないことをまとめると以下の用になります。

インフィード広告の作成手順
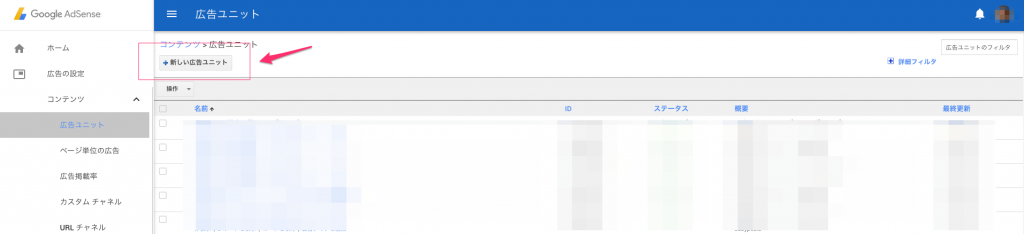
さてインフィード広告は、GoogleAdsenseから作成します。 GoogleAdsenseにログインして広告ユニットを作成していきます。
新しい広告ユニットを選択します。

次にインフィード広告を選択します。

今回はよくあるインフィード広告の形である「横の画像」を選択してみます。今時点ではまだ広告ユニットは作成されませんので安心してクリックして大丈夫です。
もし間違えたら最初から行えます。

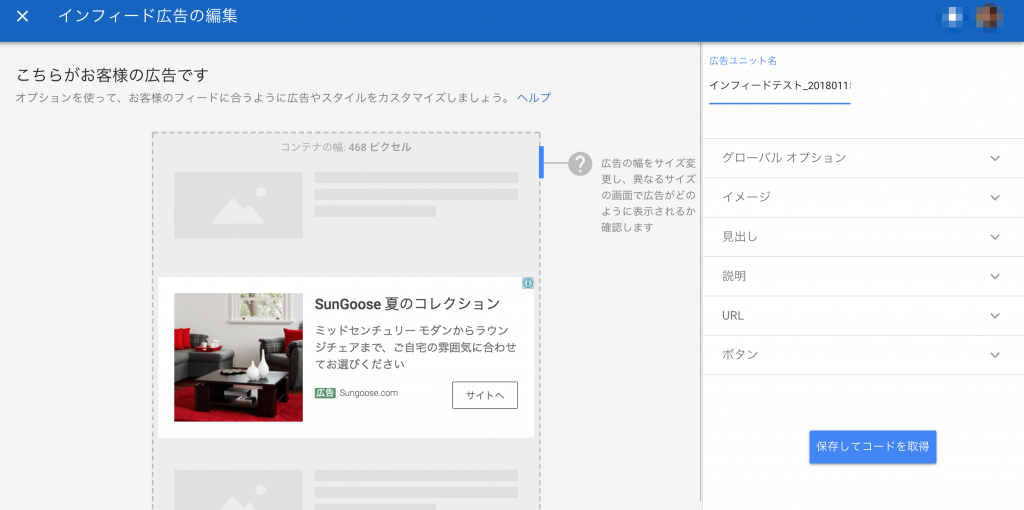
広告ユニットの設定を行い、保存します。詳しい設定は後ほど説明していきます。

インフィード広告の設定内容
右のサイドバーにメニューがあり、メニューごとに色々と設定ができます。
グローバルオプション
フォントや文字の折り返し、背景色などを、広告の共通要素を指定します。 フォントがやや貧弱で、「ヒラギノ角ゴ」や「メイリオ」は選択できません。
イメージ
設定可能な項目
- 画像サイズ(幅は、%・px表示可能(pxは200pxまで))
- 画像とテキストの横幅比(1:1 or 1:9:1)
設定できない項目
- 画像の角丸化
見出し
見出しの設定を変更できます。
設定可能な項目
- 広告説明のON / OFF(ブログの先頭50〜100文字のような文言)
- フォントサイズ
- 見出し位置(左、中央、右寄せ)
- フォントカラー
- パディング
設定できない項目
- 変出しに対する個別フォントの指定(グローバルオプションで指定したものが使われる)
説明
広告に対する説明を加えることができます。
設定可能な項目
- 広告説明のON / OFF(ブログの先頭50〜100文字のような文言)
- フォントサイズ
- 見出し位置(左、中央、右寄せ)
- フォントカラー
- パディング
設定できない項目
- 変出しに対する個別フォントの指定(グローバルオプションで指定したものが使われる)
URL
設定可能な項目
- フォントの色
- 枠線の色
設定できない項目
URLを非表示にすること(そもそも広告だよ、とわからなくするのは規約違反の可能性大ですね)
ボタン
設定可能な項目
- フォントの色
- 枠線の色
設定できない項目
- ボタンの非表示化
- ボタンのサイズ
- ボタンの角丸化
その他
その他にできないことはないのか調べてみました。下記の項目が設定できません。
設定できない項目
- hoverの設定
- 広告要素の並び替え(見出し→説明→広告マークの順序は変更できない)
ワンポイントメモ
なお、設定にはGoogleが色々とレコメンドをしてくれるのでインターフェースは簡単です。

まとめ
インフィード広告としてGoogleAdsenseを利用することはできるものの、デザインの自由度は低くなっています。 メディアによってはブランド方針と合わない場合もありそうです。
今後のupdateに期待ですね。